82. 웹디자인
1) 개요
웹디자인(Web Design)은 웹 브라우저가 해석하고 그래픽 사용자 인터페이스 (GUI)로
보여 주기에 알맞은 마크업 언어 형식으로 인터넷을 통해 전자 매체 콘텐츠 전달의 개
념을 정하고 계획하고 모델로 만들어 실행하는 과정이다.
웹(Web)은 WWW(World Wide Web)를 줄여서 사용되는 말로서 인터넷을 대표 하
는 서비스이며, 하이퍼텍스트(hypertext) 기능을 통해 전 세계 어느 곳에 위치한 서버
(Server)와도 연결이 가능하도록 되어있어, 마우스 클릭만으로 전 세계 서버들 간의 자
유로운 왕래를 가능하게 한다. 웹디자인의 목적은 웹사이트를 만드는 것이다. 이러한 웹사이트에는 전자 파일이 한데 모여 있고, 웹 서버에 상주하여 최종 사용자에게 요청
한 웹페이지 형식으로 콘텐츠와 상호작용 인터페이스를 제공한다. 텍스트, 비트맵 그림
(GIF, JPEG, PNG), 폼과 같은 요소들은 HTML/XHTML/XML 태그를 사용하는 페
이지 위에 놓을 수 있다. 벡터 그래픽스, 애니메이션, 비디오, 소리와 같은 복잡한 미디
어를 보여줄 때에는 플래시, 퀵타임, 자바 런타임 환경과 같은 별도의 플러그인을 요구
한다. 플러그인은 HTML/XHTML 태그를 사용함으로써 웹 페이지에 추가할 수 있다.
그래픽 요소와 동영상 멀티미디어 등 인터넷상에서 정보전달을 더욱 효과적으로 극대
화시킬 수 있는 시각 언어로서 조화롭게 창조하고 구성하는 것을 웹디자인이라 한다.

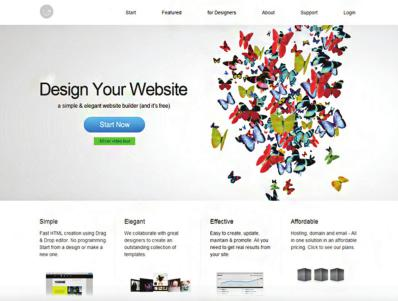
2) 웹디자인의 특성
일반적으로 잘 만들어진 웹페이지(Web Page)라고 생각될 만한 요소는 편리한 유저 인
터페이스, 디자인의 독창성, 텍스트와 이미지의 배치관계, 웹페이지의 용량, 사용된 색
상의 조화 등 여러 가지 판단 기준에 의해 결정된다고 할 수 있다.
목적에 맞는 디자인 콘셉트(Concept)
웹디자인은 사이트의 성격과 전달내용을 정확히 함축성 있게 표현하여야 한다. 그러기
위해서는 사이트의 목적과 목적에 따른 타겟 유저(Target User)의 성향을 정확히 분석
하여 디자인 콘셉트를 도출하여야 한다. 사이트 기획자나 디자인 및 운영 담당자의 생
각과 타겟 유저가 가지고 있는 이미지의 방향과 성향을 정확한 분석을 하기 위해서는
대상에 따른 설문조사와 유사 사이트의 벤치마킹과 같은 방법이 있다.
사용자 위주의 GUI설계
GUI란 사이트 방문자 및 사이트 관리자 모두에게 그 사이트를 검색하고 관리하는데 필
요한 기능을 제공하는 환경을 말한다. 사이트의 기획이 완료되고, 전체 메뉴 체계가 완
성된 다음 가장 중요한 작업이 내비게이션(Navigation) 방법과 인터페이스를 설계하
는 것이다. 각 메뉴의 기능들이 사이트 각각의 페이지 상에 어떻게 배치되어 어떠한 역
할을 해야 하는지를 고려하여, 보다 세부적인 페이지 디자인 단계에 돌입하게 된다. 디
자이너들은 각 페이지 상에 어떤 표준 요소들을 넣을 것인가와 전체 사이트에서 그것들
이 어떻게 상호 반응할 것인가를 결정하게 되며, 사이트의 내비게이션 품질과 직결되는
작업이기도 하다.
색상선택의 중요성
웹디자인에서 색상배치에 따라 웹페이지의 성격이 결정된다. 방문객이 사이트의 이미
지와 분위기를 파악하는 과정에서 가장 먼저 영향을 미치는 요소가 바로 색감이기 때문
이다. 대부분 사이트의 이미지는 첫 화면의 로딩이 끝났을 때 판가름 난다.

효율적인 공간 활용
그래픽 디자인의 종류를 크게 2종류로 구분하면 일반 편집 디자인과 웹디자인으로 나
눌 수 있다. 두 가지 분야 모두 원론적인 디자인 방향은 같지만 가장 다른 부분이 바로
공간 활용 즉, 화면 레이아웃 기법이다.
웹디자인에 있어서 공간 활용은 극도로 절제 되어야 한다. 그것은 같은 정보라도 인쇄
물을 통해 접하는 것과 모니터를 통해 접하는 것이 다르기 때문이다. 보는 사람의 환경
즉, 자세와 기타 하드웨어적인 특수성에서 오는 시각적 피로감이다.
웹 아이덴티티(Web Identity)
웹사이트를 구성하는 이미지, 색상, 폰트, 레이아웃, 사운드 등의 시청각 요소에 대한
규칙과 상호작용을 일관성 있는 원칙에 따라 구현하여 사용자들이 웹사이트의 전체적
인 일관성을 명확히 인식하고 동시에 여타 웹사이트와의 차별성을 느낄 수 있도록 해야한다.
특히 웹 아이덴티티는 규모가 큰 사이트나 확장성이 큰 기업 사이트 등에 적용될 경우
사용자의 편의는 물론 궁극적으로 e-브랜딩 전략의 실현에 큰 기여를 하게 된다.
3) 웹디자인 제작 과정
개요
일반적으로 웹사이트를 제작하는 과정은 크게 나누어 콘셉트(Concept) 및 기획, 디자
인 및 제작, 서비스로 이루어진다. 웹디자인은 일반적으로 제작팀과 디자인팀과 기술팀
으로 구성된다.
① 프로젝트 기획
전문 조사 보고서를 바탕으로 웹사이트의 목적을 결정하여 크리에이티브 기획서
(Creative brief)를 작성한다. 웹사이트의 목적, 콘셉트, 필요조건, 타겟 유저의 분
석 정보 등이 포함되며, 웹사이트의 목적과 제작 의도에 따라 주제를 정하고, 디자
인의 컨셉을 결정한다. 이 때 사용자의 다운로딩 속도를 최우선으로 고려하여야 한
다. 콘셉트가 수립된 후에는 기획의 단계로서 자료 조사와 메뉴 분류가 진행되며,
조사한 내용은 효율적인 작업을 위하여 텍스트 파일과 이미지 파일을 준비한다. 또
한 메뉴를 몇 개의 메인 메뉴(Main Menu)와 서브 메뉴(Sub Menu)로 구분할 것인
지를 결정하며, 그 구분은 간결하고 분명하게 나누어야 한다.
② 디자인 및 제작
전 단계인 ‘콘셉트 및 기획단계’에서 결정된 내용을 중심으로 웹사이트를 구체화 시
키는 작업 단계이다. 먼저 디자인팀과 기술팀이 각각 웹사이트를 설계한다. 디자인
팀은 사용자 인터페이스(Interface)와 상호작용(Interactive)을 설계하고, 기술팀은
웹사이트에서 사용될 프로그램과 어플리케이션을 설계한다. 그 다음 웹사이트에 대
한 세부 설계를 하여 본격적인 제작에 들어가게 된다. 세부적인 단계로서 본격적인
디자인에 들어가기 전에 기획단계에서 분류된 메뉴를 기초로 하여 웹사이트의 전체
구조도의 작성이 이루어져야 한다. 이것을 바탕으로 각각의 웹 페이지들의 화면 레
이아웃을 설계하게 된다. 설계가 결정되면 디자인 작업과 스크립팅(Scripting)이 진행된다.
③ 구조도의 작성
구조도는 사용자에게 체계적이고 쉬운 정보의 조직과 검색 및 이동을 원활히 해 줄
네비게이션 시스템(Navigation System)을 제공하는 것으로서 웹구조, 선형(Serial
system)구조, 병렬(Parallel)구조, 컨텐츠(Contents) 구조의 유형이 있다.
첫째, 웹 구조는 최상위의 페이지에서 각 하위 페이지로 특정 주제 아래 계층을 가
지고 있어 계층 구조라 한다. 또한 원하는 정보를 찾기 위한 경로가 다양하거
나 최종 목적지까지 단계가 너무 길 경우 정보의 위치를 알기 어렵게 되는 단
점을 가지고 있으므로 이 구조에서는 계층의 폭과 깊이의 설정이 중요하다.
둘째, 선형 구조는 일련의 정보를 순차적으로 보여 주는 방식을 말하며, 순차적으로
정보가 제시되므로 기존의 서적이나 잡지와 유사한 구조적 특징을 가지고 있
다. 사용자가 중요한 정보를 놓치지 않고 볼 수 있다는 장점이 있다.
셋째, 병렬 구조는 각 내용의 구분에 따라 수직적 구조의 틀로 나누는 방식을 말하
며, 수평적으로는 연결이 단절되어 효율적인 항해나 정보의 검색이 불편한 구
조이다. 그러나 내용의 구분이 명확하여 정형화할 수 있는 웹의 경우에 적합
하며, 인터넷의 사용 경험이 적은 사용자에게 편리한 구조다.
넷째, 컨텐츠 구조는 여러 가지 구조를 혼용하여 사용하는 혼합 계층 구조를 말하
며, 전체적인 구조는 계층적 구조를 기본으로 하고 있다. 예를 들어 기본적인
메뉴 부분은 계열적 구조를 사용하고, 정형화된 정보를 제공하는 메뉴 부분에
서는 병렬구조를, 사용자들에게 강조하고자 하는 메뉴 부분은 선형 구조를 부
분적으로 혼합하는 방식의 구조이다.
④ 화면 레이아웃의 설계
작성된 구조도를 바탕으로 화면 레이아웃을 설계하는 단계에서는 각 메뉴별 레이아
웃(Lay-out), 컬러(Color), 폼(Form)을 결정한다. 이러한 세부적인 결정 사항을
정리하여 웹 스타일 가이드(Web style guide)라는 제작 지침을 마련하여 제작에 적
용한다.
⑤ 디자인 제작
앞선 단계에서 규정한 제작 기준에 의하여 실제 각 메뉴별 페이지를 홈페이지 저작
툴을 이용한 제작과 스크립팅을 이용한 방법을 병행하여 제작한다.
두 방법 모두 HTML 언어를 기반으로 하고 있으며, 웹 프로그래머는 HTML 뿐만
아니라 보통의 프로그래머처럼 다양한 프로그래밍 언어에 대한 충분한 지식을 갖추어야 한다.
⑥ 테스트 및 수정
디자인 작업과 스크립팅이 완료되면 사용자 입장에서 테스트를 거쳐 수정을 하는 단
계를 진행한다. 사용자 테스트 과정은 웹사이트가 일반 사용자에게 본격적으로 서비
스되기 전에 최종으로 점검을 받는 단계가 된다. 따라서 최종 사용자 테스트는 치밀
한 계획에 의하여 미리 작성된 테스트 항목을 빠짐없이 체크하여야 한다.

4) 웹디자인의 조형적 구성요소와 저장방식
문자와 타이포그래픽(Text & Typography)
웹 디자인에 있어서 문자의 표현은 HTML 코드에 의한 문자의 표현 방법과 이미지로
전환된 문자의 표현의 크게 두 가지 방법이 이용되며, 일반적으로 전달의 내용이 많은
부분의 문자 표현은 HTML 코드를 이용하며, 제목과 같은 부분의 문자표현은 문자에
여러 가지 표현 효과를 적용하는 이미지 문자의 방법으로 표현한다.
웹에 있어서 타이포그래픽는 HTML 코드의 기술적인 문제로 인하여 표현에 있어서 자
유롭지 못한 특성을 가지고 있으며, 특히 서체의 모양과 크기, 자간, 행간, 정렬 등이
어려우며 사용자마다 가독성의 정도가 일정하게 전달되지 않는 단점을 가지고 있다. 이
러한 문제점을 해결하기 위하여 CSS(Cascade Style Sheets)나 프레임을 활용한 방법,
또는 문자를 이미지로 전환하여 표현하는 방법 등이 활용되고 있다.
그래픽 이미지(Graphic Image)
웹 환경에서의 그래픽 이미지는 사용자의 통신 속도의 문제로 최소한의 용량, 최대한의
품질로 표현하여야 한다. 특히 웹 디자인은 다른 시스템 환경의 사용자를 대상으로 하
는 것이기 때문에 웹디자이너는 디자인 작업 이전에 기술적인 측면을 고려하고 문제점
등을 사전에 예측하여야 한다.
① GIF(Graphic Interchange Format)
모든 웹브라우저에서 GIF 방식의 그래픽 이미지가 지원되어 웹 디자인에서 가장 많
이 사용되고 있는 형식이다. 무손실 압축 방식을 사용하기 때문에 저장시 이미지
의 품질이 떨어지지 않으며 적은 이미지 용량으로 특정 컬러 부분에 투명도를 지정
할 수 있다. 사용자 웹브라우저 환경에 별도의 플러그인(Plug-In) 없이도 애니메이
션 (Animation)이 가능한 장점을 가지고 있다. GIF는 인덱스 컬러(Index Color)인
256색상 범위 안에서 지원되기 때문에 벡터(Vector) 이미지의 특성을 가지는 단순
하고 선명한 그래픽 이미지에 적당한 방식이다.
② JPEG(Joint Photographic Expert Group)
GIF 다음으로 많이 사용되는 방식으로서 JPEG는 24비트 컬러를 이용하기 때문에
풍부한 색상의 표현이 가능하여 사진 이미지의 표현에 적합하며, 이미지 용량의 압
축률이 뛰어난 장점을 가지고 있다. 압축률을 다양하게 조절할 수 있어 풍부한 색의 표현을 도와주는 형식으로서 압축하는 과정에서 비슷한 색상 정보를 통합시키는 방법을 사용하는 손실 압축 방식이다.

③ PNG(Portable Network Graphics)
PNG 형식은 GIF와 JPEG 형식의 장점을 동시에 모두 지원하는 형식으로 웹브라우
저의 호환성 문제와 JPEG 방식보다 파일 용량이 크다는 단점으로 아직까지 웹디자
인에 있어서 대중화되지 못하고 있다. PNG 방식은 GIF 방식과 같이 무손실 압축
방식으로서 8비트, 24비트, 32비트의 여러 형태로 저장할 수 있기 때문에 JPEG형
식보다 더 풍부한 색상의 표현이 가능하다. 또한 GIF처럼 특정 색상의 영역을 투명
하게 처리할 수 있으며, 투명의 단계를 256단계로 나누어 적용시킬 수 있는 특징을
가지고 있다.
아이콘(Icon)
웹사이트에서의 아이콘은 텍스트를 대치하는 그래픽 이미지를 말하며, 문자에 아이콘
기능을 부여하여 웹 페이지간의 이동에 필요한 기능을 가진다. 또한 아이콘은 사용자
의 인터페이스와 밀접한 관련을 가지고 있어 웹사이트 전체의 내비게이션 시스템을 결
정하는 중요한 요소이다. 아이콘은 HTML의 링크 기능을 이용하여 다른 웹페이지로의
이동과 특정 기능수행을 위한 버튼(Button)의 역할을 담당하는 커뮤니케이션의 매개체
역할을 담당한다. 따라서 아이콘은 사용자에게 그 기능의 의미를 시각적 정보로서 쉽고
정확하게 전달할 수 있어야 한다.
동영상 및 애니메이션
웹에서의 동영상과 애니메이션은 그림이나 문자, 일러스트레이션 등을 역동적으로 움
직이게 하는 모든 행위를 말한다. 배너광고, 아이콘, 애니메이션 등이 있다.
색채(Color)
웹사이트를 방문하는 이용자들의 시스템 환경은 각자 다른 상황에 있으며, 웹디자이너
는 색채 표현에 있어서도 이러한 특정을 고려하여 최악의 이용자 환경에서도 동일한 색
상의 표현이 가능하도록 하여야 하는데, 이러한 색상을 안전색상(Web Safe Colors)
이라 하며, 색상의 수는 216가지이다. 브라우저에 안전한 색상은 사용자 컴퓨터 하드
웨어(Hardware)나 시스템의 환경이 달라도 모든 웹브라우저, 운영체제(O/S), 플랫폼
(Platform)에서 호환성 있게 사용할 수 있는 컬러를 말하며, 색상의 표기는 00, 33,
66, CC, FF처럼 0부터 9까지와 A부터 F까지의 16진수 기호를 이용하여 색상별 두 자
리로 표현한다.
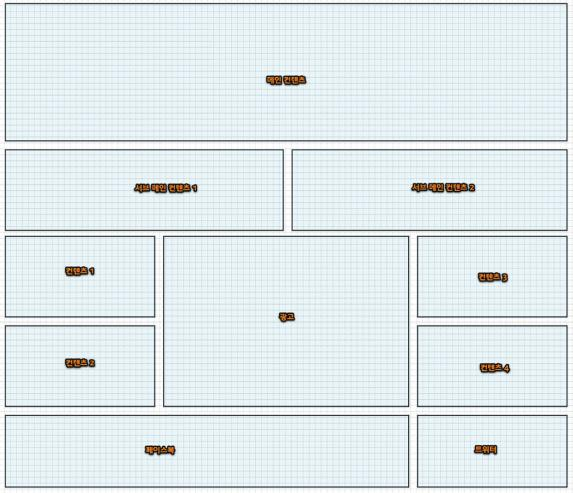
레이아웃(Lay-out)
웹디자인에서의 레이아웃은 인쇄매체의 레이아웃과는 다른 몇 가지의 특정을 가지고
있다. 레이아웃의 대상이 되는 공간을 표현하는 말로서는 웹페이지, 웹문서라는 단어
보다는 화면디자인이라는 단어가 더욱 적합하다. 그 이유는 웹문서가 사용자에게 보여
지는 곳이 컴퓨터 모니터 스크린이라는 점과 페이지별 연결 방식이 일반 문서와 다르기
때문이다. 레이아웃은 크게 화면에 격자(格子)와 같은 그리드(Grid) 방식과 디자이너의
직관력에 의하여 구성하는 프리(Free) 방식으로 나눌 수 있다.
첫째, 그리드 방식은 화면상 시각적 요소들의 크기와 위치에 대한 일관성을 제공하여
통일된 형태의 레이아웃을 얻기 위하여 이용되며, 또한 레이아웃 과정에서의 시
간을 단축시킬 수 있는 장점이 있다.
둘째, 프리 방식은 디자이너 개인의 직관력에 의한 구성을 말하며, 여기에서 디자이너
의 직관력이란 개인적인 디자인 경험과 방법에 의한 자신만의 독특한 개성적인
표현 방법을 의미한다. 프리 방식에서는 나름대로 최소한의 레이아웃 규칙을 세
워 비례 개념과 구성의 일관성을 표현하는 것이 중요하다.

5) 웹디자인 레이아웃의 구성요소
레이아웃의 사전적 의미는 ‘펼쳐서 진열하는 것 이라는 의미를 가지고 있으며, 디자인
초기 단계에서의 구성에 대한 구상을 의미한다. 웹 디자인에서의 레이아웃 요소는 크게
내용적 구성요소와 조형적 구성요소로 구분할 수 있다. 내용적 구성요소는 전달하려는
메시지의 내용 구분에 따라 타이틀 영역, 네비게이션 영역, 그래픽 영역, 컨텐츠 영역,
배너광고영역, 기타 정보 영역으로 구분할 수 있으며, 다음으로 조형적 구성요소는 웹
페이지를 구성하는 내용 요소별 각각의 형태, 크기, 공간과 여백, 색채로 구분할 수 있다.
레이아웃의 조형적 구성요소
① 형태(Form)
웹디자인에서의 형태는 인터넷의 새로운 매체라는 특성과 컴퓨터를 이용한 정보전
달이라는 특징으로 사실적인 형태보다는 쉽게 지각될 수 있는 단순하며 기하학적인
형태의 표현이 많이 사용되며, 각 메뉴별 내비게이션의 형태를 통일성 있게 표현하
는 것은 사용자로 하여금 디자인의 형태와 기능을 반복하여 접할 경우 쉽게 식별할
수 있도록 하기 위함이다.
② 크기
웹디자인에서의 크기는 픽셀단위를 기준으로 하며, 크기는 결국 전달하여야 하는 정
보에 대한 파일의 용량에도 영향을 미치게 된다. 따라서 웹디자인에서의 크기 요소
는 상대적 크기와 함께 절대적 크기도 중요한 의미를 가지고 있다.
③ 공간과 여백
웹디자인에서의 공간과 여백은 디자인 제작의 입장에서도 고려되어야 하지만, 사용
자의 모니터 환경과도 관련이 있으므로 고려하여야 한다. 모니터 화면의 크기와해상
도에 따라서 공간과 여백이 달라질 수 있기 때문이다.
④ 색채
시각적 요소 중에서 색채는 사용자의 감성을 자극할 수 있는 가장 강한 요소로서 색
채가 웹사이트의 일관성과 개성을 표현하였을 때 사용자에게 보다 친근감과 강한 느
낌을 줄 수 있다.
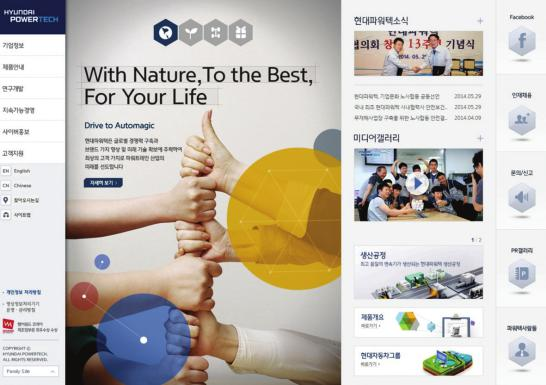
레이아웃의 내용적 구성요소
① 타이틀(Title) 영역
타이틀 영역은 웹사이트의 제목 또는 기업의 이미지를 대표하는 심벌(Symbol)이나
로고(Logo) 등을 표현하는 영역으로서 다른 구성요소 보다도 우선하여 식별되어야
하므로 시선 유도가 가장 빠른 웹페이지 상단에 위치하는 것이 일반적이다.
② 내비게이션(Navigation) 영역
내비게이션 영역은 웹사이트의 세부적인 내용별 페이지로 이동하거나 어떠한 기능
을 수행하도록 하는 아이콘들이 모여 있는 영역을 말한다. 일반적으로 내비게이션
영역의 표현은 화면의 상단 또는 좌측에 주로 위치하며 웹사이트의 상징적인 이미지
로서의 역할로서 메뉴 버튼이 필요한 모든 페이지에 공통적으로 사용되어 하나의 웹
사이트의 아이덴티티를 나타내기도 한다.

③ 그래픽(Graphic) 영역
웹페이지에서 그래픽은 타이틀 영역, 네비게이션 영역, 배너광고 영역 등 다양한 부
분에 이용되고 있으나 레이아웃의 내용적 구성요소에서의 그래픽 영역은 그 외의 별
도의 독립적인 그래픽 이미지가 활용되는 영역을 말하며 주로 중요한 내용이 표현되
지 않는 장식적 요소로 사용되고 있다.
④ 컨텐츠(Contents) 영역
웹사이트에서의 컨텐츠는 인터넷상에서 제공되는 정보를 의미한다. 내용을 구성하
는 요소에는 문자, 이미지, 사운드, 동영상 등이 있으며, 이러한 각각의 요소들은 보
다 상세한 정보를 별도의 웹페이지로 링크하여 보다 구체적인 정보를 제공한다.
⑤ 배너(Banner)광고 영역
배너광고란 특정 웹사이트의 이름이나 내용을 홍보하는 그래픽 이미지를 의미한다.
일반적으로 배너광고는 웹사이트의 첫 화면인 메인 페이지에 집중하여 주목성이 높
은 위치에 배치하는데 비교적 작은 크기와 용량의 배너광고를 선호한다.
배너광고의 표현 방법으로는 정지된 그래픽이미지 배너 방식과 애니메이션 배너 방
식의 두 가지가 있으며, 애니메이션 배너 방식은 사용자로 하여금 시선유도가 용이 하여 가장 많이 활용되는 표현 방법이지만 지나친 애니메이션 배너광고의 활용은 집중도를 감소시킨다.
⑥ 기타정보영역
웹사이트 정보를 제공하는 업체의 소개, 개인정보 보호정책, 제작자 또는 운영 주체
의 명칭, 주소, 연락처, 관리 담당자의 전자우편주소, 제작일 또는 최종 수정일, 운
영자의 소속기관을 명기한 저작권(Copyright)의 표시 등 부수적인 내용을 표시한다.

'디자인개론' 카테고리의 다른 글
| 패션디자이너, 디자인학과 등 필수 디자인개론 요점 정리 84. 애니메이션 1 (0) | 2023.04.28 |
|---|---|
| 패션디자이너, 디자인학과 등 필수 디자인개론 요점 정리 83. 모바일 디자인(Mobile Design) (1) | 2023.04.28 |
| 패션디자이너, 디자인학과 등 필수 디자인개론 요점 정리 81. 컴퓨터와 소프트웨어 (1) | 2023.04.27 |
| 패션디자이너, 디자인학과 등 필수 디자인개론 요점 정리 80. 디지털 카메라 (0) | 2023.04.26 |
| 패션디자이너, 디자인학과 등 필수 디자인개론 요점 정리 79. 표현도구로서의 컴퓨터 그래픽스 (2) | 2023.04.26 |



